Schedule a free strategy session with the Ninja Tropic team and let’s develop customized eLearning training that actually delivers and brings your unique vision to life.
Bespoke eLearning Solutions Customized to Your Needs
Educate. Engage. Inspire. Repeat.

Video Training Strategy
Still using slide decks for your in-house training? Switch to video learning to attract and keep attention with our unique and customer-focused Video Training Strategy.
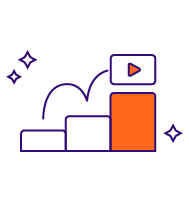
Custom eLearning Development
Ready- made training usually misses the mark. We develop visual, animated, and personalized eLearning solutions with a customized curriculum to achieve lasting transformation.

Microlearning Videos
Low staffing numbers? Short attention spans? Complete disinterest? We feel that! Impactful microlearning gets to the point fast – training your team members with your message quickly, efficiently, and with an interesting twist to visual learning.
Meet Our Clients






 Video Training and Educational Animation is an Organizational Game Changer
Video Training and Educational Animation is an Organizational Game Changer 
eLearning content is a vital part of your organization. You should entrust it to an industry-leading award winning company that you can depend on.



eLearning Testimonials
The Ninja Tropic team went above and beyond just providing what was necessary and learning what our customer’s needs were; they really tried to comprehend what we needed and created something unique for us. The creative process was really phenomenal and really shows how agile the team is.
I would recommend the Ninja Tropic team to anyone looking to develop high-quality eLearning materials. The team at Ninja Tropic was prompt, professional, innovative, visionary, and had the precise expertise that we were looking for. They vastly stood out in the field so I definitely look forward to working with you guys again.
The biggest differentiator is the preperation and intentionality that Ninja Tropic had from the very beginning. From the initial contact to the presentation to the follow up afterwards, [it] was incredibly thorough and helpful. It just felt like a good decision and it was the right decsion for us. Ninja Tropic brings a lot of creativity and expertise to the table and so I felt completely confident in trusting them with our project.
We were trying to create an on-demand product from our world-famous book that would allow quick usage and accessibility. We were super excited to find a company that knew the industry well, was able to provide some guidance, and could deliver super fast. Our expectations were definitely met in terms of our requirements, and they were super easy to work with. The greatest thing about working with Ninja Tropic is the people. They were very responsive. They really cared about the project and were constantly checking in.
Effective Training Streamlined & Optimized for Success
Join the ranks of our valued customers by allowing us to develop a custom learning environment that works for your company and delivers optimized results using cutting-edge elearning systems that do the heavyliftiing.

Training Needs Analysis

Prototype Development & Test

Onboard With Our Team